Table des matières
Firebug : Comment débugguer OpenLayers ?
FireBug est un petit utilitaire qui s'installe soit sous forme d'extension à Firefox soit sous forme d'une bibliothèque JavaScript pour les navigateurs de Microsoft (Internet Explorer).
Site officiel : http://getfirebug.com/
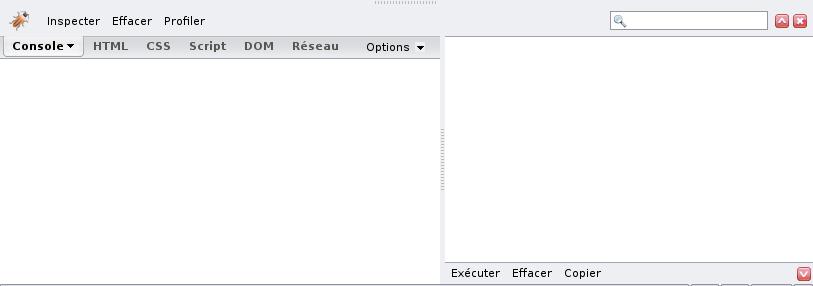
Sous firefox, Firebug se présente sous forme d'une icône en base à droite :  . Un clic avec la souris ou menu Outils → Firebug → Ouvrir Firebug vous permet d'ouvrir la console, après avoir activé les différentes modes, voici comment la console devrait apparaître :
. Un clic avec la souris ou menu Outils → Firebug → Ouvrir Firebug vous permet d'ouvrir la console, après avoir activé les différentes modes, voici comment la console devrait apparaître :

Fonctionnalités
Console
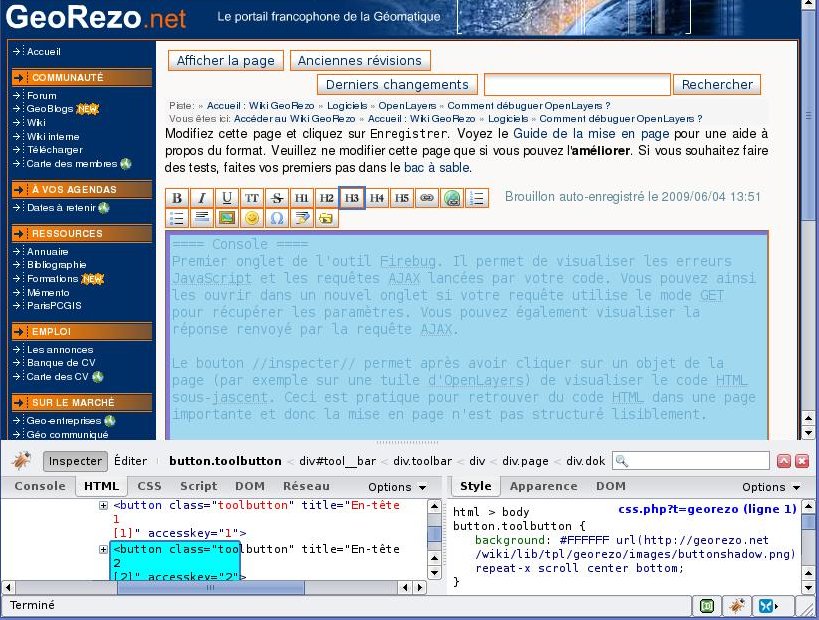
Premier onglet de l'outil Firebug. Il permet de visualiser les erreurs JavaScript et les requêtes AJAX lancées par votre code. Vous pouvez ainsi les ouvrir dans un nouvel onglet si votre requête utilise le mode GET pour récupérer les paramètres. Vous pouvez également visualiser la réponse renvoyé par la requête AJAX.
Le bouton inspecter permet après avoir cliquer sur un objet de la page (par exemple sur une tuile d'OpenLayers) de visualiser le code HTML sous-jascent. Ceci est pratique pour retrouver du code HTML dans une page importante et donc la mise en page n'est pas structuré lisiblement.
HTML
Cette partie permet de “lire” le code HTML renvoyé par le serveur mais également le code modifié par le code JavaScript. Si vous tentez d'ouvrir les sources de la page directement par votre navigateur, vous ne verrez pas le code HTML ajouté par le code JavaScript. Ceci est le cas du code d'OpenLayers !
CSS
Script
DOM
Cet onglet est un des plus intéressants avec l'onglet console car il permet de vérifier qu'OpenLayers a bien chargé les objets qu'on lui a passé. Notamment les couches ou les données pour les objets vectoriels. Bref il est possible de lire et de se déplacer dans la hiérarchie des objets d'OpenLayers.
Réseau
Limite d'utilisation
Il est parfois utile de désactiver Firebug car il peut ralentir l'exécution du code JavaScript ou bien, pire, poser problème en le faisant planter.